Visit the dedicated plugin landing page: https://acss-purger.yabe.land/
Purge the Automatic.css CSS file
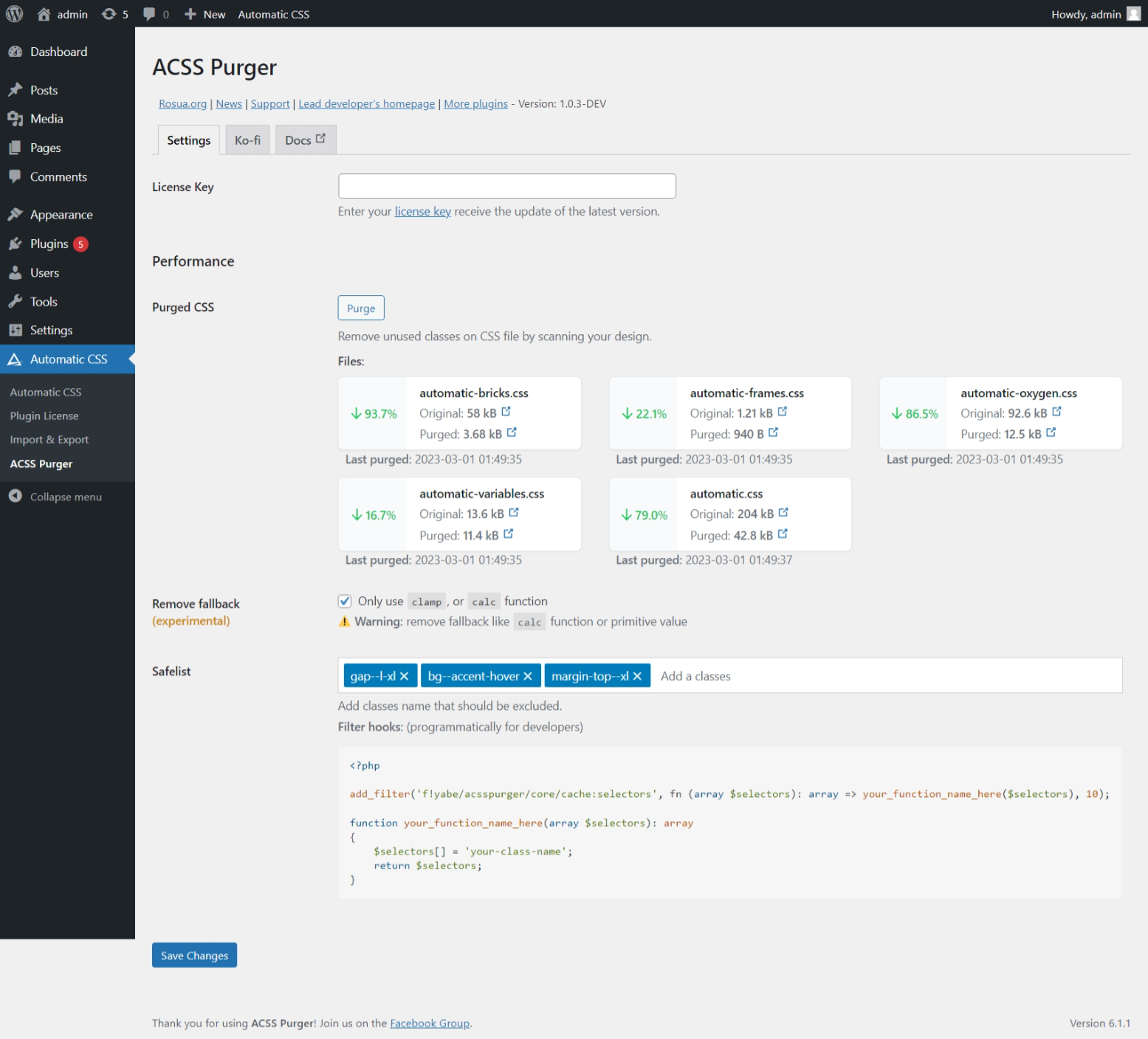
ACSS Purger helps you reduce the size of your CSS file by purging unused CSS classes (selectors) based on your design on the visual builder.

How does ACSS Purger manage the CSS file?
ACSS Purger will copy your original CSS file into a different folder and purge the copy. When you visit your site as a guest, ACSS Purger will replace the original CSS URL with a purged CSS URL.
If you have the cache system activated, try to clear the cache to see the result immediately.
How can I compare the results?
You can compare the results by opening two browser windows:
– Original: normal windows and visit as an Admin
– Purged: private/incognito windows and visit as a guest
If you have the cache system activated, try to clear the cache to see the result immediately.
What would be the easiest way to add back the classes after you purge them if you want to use them in the future?
When you are logged as Admin or editing inside Bricks editor and Oxygen editor, you are loading the original CSS file, allowing you to use any classes without limiting yourself with the “Pro Mode” feature.
Once you save your edit on the Bricks or Oxygen editor, ACSS Purger will run in the background and purge the CSS file based on your recent edits.
What made it different from the “Pro Mode” introduced on ACSS 2.3?
Pro Mode is a feature that deactivates most of the classes while retaining the use of variables to allow you to lighten the ACSS framework by over 50%.
With “Pro Mode”, you are limiting yourself from the beginning by reducing the number of classes you can use to lighten the ACSS framework by over 50%.
ACSS Purger will give you an alternative workflow: use any classes, then purge later (automatically) the CSS file. This workflow gives you more freedom in a cheaper way to use any classes while still lightening the ACSS framework by over 50%.
Why free?
It only cost me 2 cups of coffee and two nights.
Buy a Coffee for me: https://ko-fi.com/suabahasa
Recently purchased by:
Reviews
Great developer giving back to the community.
622 of 1203 people found this review helpful.
Help other customers find the most helpful reviews
Did you find this review helpful?
As an agency owner I thrive to deliver a perfect webscore for all my clients without the compromise of great features. I use ACSS in my daily work and find saving me some time. With ACSS Purger those extra loaded css files just became a whole lot lighter and saved me over 55% of the original ACSS/Frames .css size. the largest file up to 81 percent !!
The support for the tool is great – Joshua fixed the few mistakes it gave within a few minutes and 1.0.1 haven’t given me any errors what so ever.
565 of 1148 people found this review helpful.
Help other customers find the most helpful reviews
Did you find this review helpful?
Purge the CSS with a single button without losing any classes.
Want to use a new class or variable that is not in the purged CSS? No problem. Just do a purge again and you’re done. Also I’ve seen that the new version automatically detects changes.
Perfect for those who want to really optimize the CSS produced by Automaticcss.
559 of 1136 people found this review helpful.
Help other customers find the most helpful reviews
Did you find this review helpful?
As an Agency we use Automatic CSS with both Bricks and Oxygen. And even though these tools don’t add lots of bloat, there are still a surprising number of unused classes that could be stripped out. so, imagine my surprise when I discovered ACSS Purger?!
ACSS Purger does a brilliant job of keeping your CSS lean and mean – it stripped out around 200 kB of unused CSS from my already-optimised site! Really impressive and I look forward to rolling it out to all of the sites that I manage.
562 of 1200 people found this review helpful.
Help other customers find the most helpful reviews
Did you find this review helpful?
You must log in and be a buyer of this download to submit a review.
You may also like
Yabe Webfont
Starting at: $19.00Visit the dedicated plugin landing page: https://webfont.yabe.land/ Custom fonts management and self-host Google Fonts with seamless WordPress page builders integration Yabe Webfont helps you use custom fonts on WordPress and easily self-host the Google Fonts….